微信小程序獲取用戶當前位置有三個方式:
1. wx.getLocation(多與wx.openLocation一起用)
獲取當前的精度、緯度、速度。不需要授權(quán)。當type設置為gcj02 返回可用于wx.openLocation的坐標
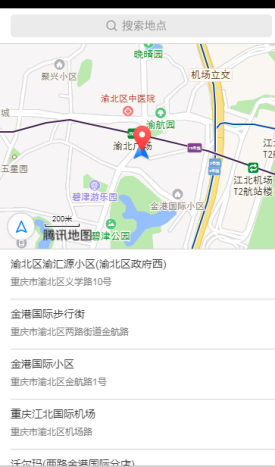
2. wx.chooseLocation
需要授權(quán),打開地圖選擇位置
第一次調(diào)用方法時先出現(xiàn)

允許權(quán)限之后之后再出現(xiàn)

如果第一次就不允許,則一直調(diào)用wx.chooseLocation的fail方法
3. wx.openLocation
需要授權(quán),使用微信內(nèi)置地圖查看位置。多半用于查看起點到終點的路線怎么走

授權(quán)方法有三種:
1. wx.getSetting
獲取用戶的當前設置,返回值中只會出現(xiàn)小程序已經(jīng)向用戶請求過的權(quán)限,類似下面的樣子

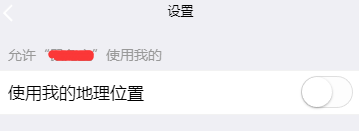
2. wx.openSetting
調(diào)起權(quán)限設置選擇界面,設置界面只會出現(xiàn)小程序已經(jīng)向用戶請求過的權(quán)限,類似下面的樣子

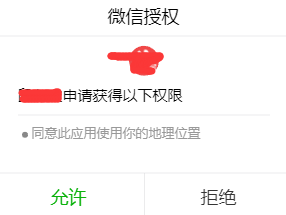
3. wx.authorize
提前向用戶發(fā)起授權(quán)請求。調(diào)用后會立刻彈窗詢問用戶是否同意授權(quán)小程序使用某項功能或獲取用戶的某些數(shù)據(jù),但不會實際調(diào)用對應接口。如果用戶之前已經(jīng)同意授權(quán),則不會出現(xiàn)彈窗,直接返回成功。,類似下面的樣子

這就是wx.authorize出現(xiàn)的內(nèi)容
問題來了:假如我第一次使用wx.chooseLocation()獲取權(quán)限被拒絕,然后使用wx.getSetting()來重新獲取權(quán)限該怎么做呢?
思路:wx.chooseLocation()有fail方法,如果第一次拒絕之后,以后調(diào)用選擇地圖都是觸發(fā)的這個,那么我可以在fail方法里面,使用wx.getSetting(),這樣就每次都能判斷是否已經(jīng)給與了權(quán)限了。
第一步:由于有可能會多次使用定位的方法,所以我把定位的方法寫到App.js中,方便調(diào)用
復制代碼
App({
//獲取用戶地理位置權(quán)限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //調(diào)用成功直接設置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授權(quán)當前位置',
content: '需要獲取您的地理位置,請確認授權(quán),否則地圖功能將無法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授權(quán)成功',
icon: 'success',
duration: 1000
})
//授權(quán)成功之后,再調(diào)用chooseLocation選擇地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授權(quán)失敗',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '調(diào)用授權(quán)窗口失敗',
icon: 'success',
duration: 1000
})
}
})
}
})
},
})
復制代碼
第二步:在需要獲取地址的頁面中:
復制代碼
var app = getApp();
Page({
data:{
addr:'請選擇位置'
},
//選擇獲取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //傳入that值可以在app.js頁面直接設置內(nèi)容
},
})
復制代碼
最終效果圖:

最終在手機上獲取到的位置偏差不太大。

